Broadlink RM4 Mini
This infrared blaster can be used to control any device that is usually controllable by an IR remote. The truly magical thing about it is that it can learn a command by pointing an actual remote at it and pressing the desired button. It can be controlled on the local network by Home Assistant, and continues to work even if preventing it from accessing the internet (which is something I prefer to do with my WiFi-controlled home automation devices). It is a great product that works just as intended and provides great value for its price.
Usage with Home Assistant
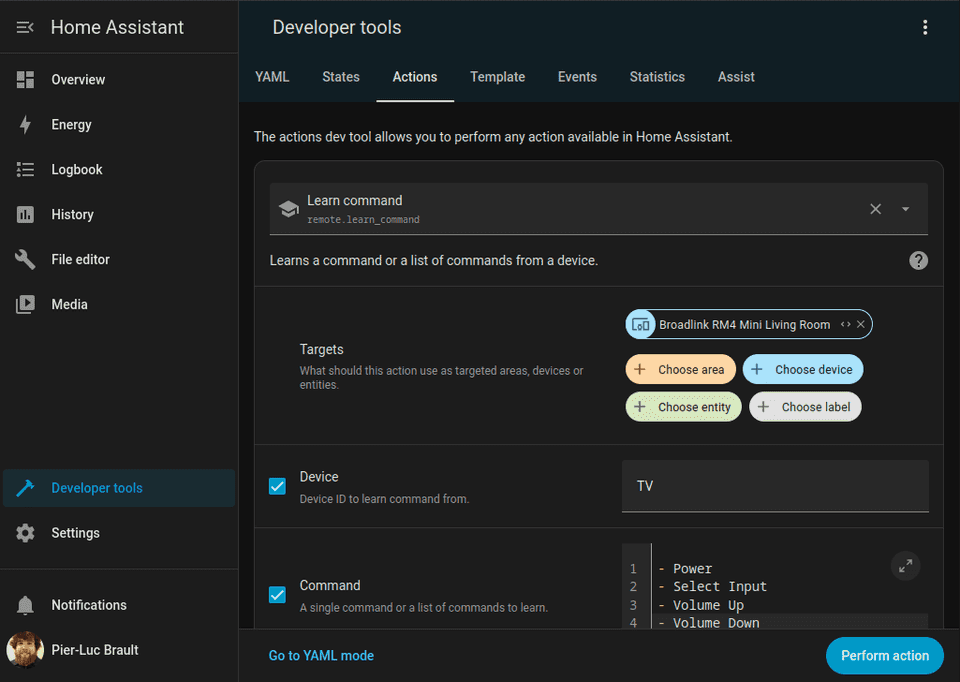
The device needs to be configured with the Broadlink smartphone app before it can be integrated into Home Assistant. Once this is done, that application is not needed anymore. The next thing to do after setting up the integration is to make Home Assistant learn commands. To do so, we need to go in Developer Tools, and then in the Actions tab.
We need to select Remote: Learn Command as the service. Then, in Targets, choose the entity corresponding to the RM4 Mini.
After that, we want to tell Home Assistant the name of the device and the names of the commands we want it to learn. In my example, I used TV as the name of the device, and provided a list of 4 commands: Power, Select Input, Volume Up and Volume Down. If we wanted to learn a single command, we could write its name directly (without a dash).
The next step is to press Perform action. The LED on the IR blaster will turn white, and Home Assistant will show a notification telling us to press the Power button. We will then have to point the TV's remote at the blaster and press its Power button. When it is done, Home Assistant will show a new notification telling us to press the Select Input button, and so on.
All the commands that have been learned can be found in a file which name follows the pattern broadlink_remote_<MAC ADDRESS>_codes under /config/.storage.
{
"version": 1,
"minor_version": 1,
"key": "broadlink_remote_ec0bae9eafad_codes",
"data": {
"TV": {
"Power": "JgBQAAABH5ETFBIUETkRFBQUEhMSFBMTEzgSOBIUEjgRORI5EjgRORITExQSFBM4EhQSFBMUERQTNxM3EzgTExI5ETkRORI5EQAFBQABIEkTAA0F",
"Volume Up": "JgBQAAABHpISFBIUEjgSFBMTEhQTExIUEzcTOBIUETkSOBI4EzgSNxMUEjgTEhMUExITFBMSExQTNxMTEjgTOBI4EjgROBI4EwAFAwABIUkTAA0F",
"Volume Down": "JgBQAAABHpITExIUEzcTExMUEhMSFBMTEzgROBIUEzcTNxM4EzcSOBI4EjkQFBIUExQSFBEUExQSFBIUEzcSOBI5EjgSOBI4EgAFBQABH0oTAA0F",
"Input": "JgBQAAABHpISFBEUEzgTExIUEhQTExMUEjgSOBITEzgSOBI3EzgTNxM3FDcTExI5ERQTFBITExQSExMTFDcTEhM4EjgTNxM4EgAFBQABH0oSAA0F"
}
}
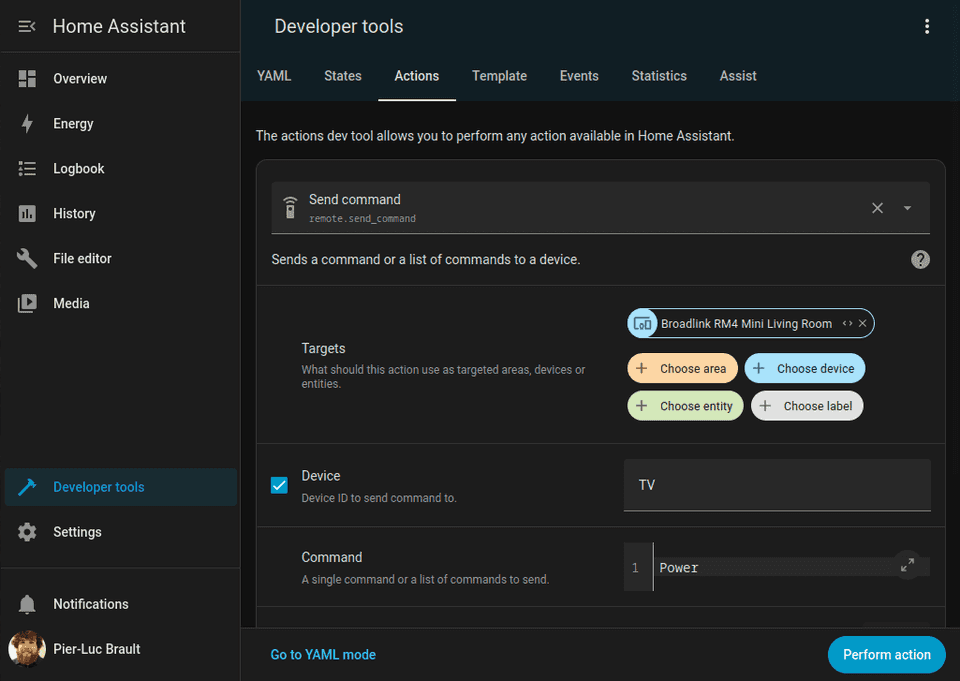
}Once a command has been learned, it can be tested by calling the Remote: Send Command action instead of the Learn Command one.
Once our command is confirmed to work, we can create a script to be able to send it at will. In order to do that, we need to go in Settings > Automations and Scenes, and then in the Scripts tab. Here is an example of the YAML configuration for a script that sends the Power command to the TV:
service: remote.send_command
data:
device: TV
command: Power
target:
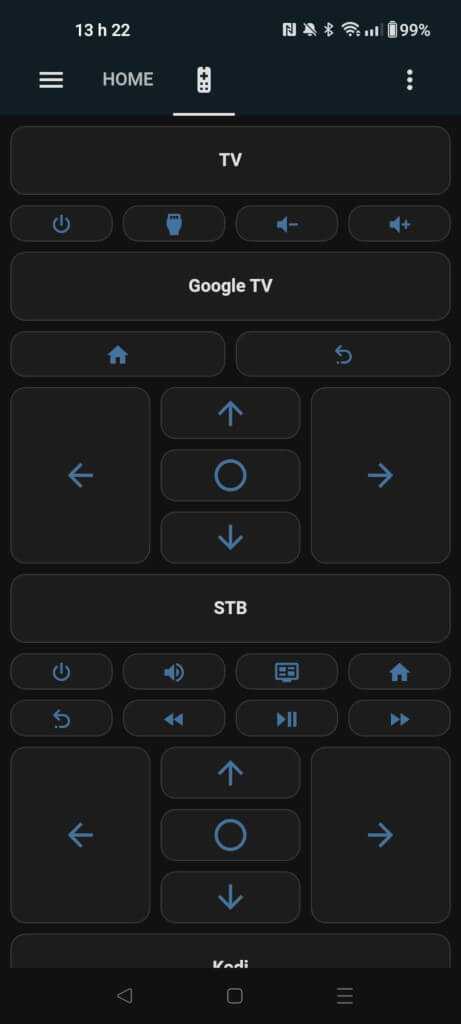
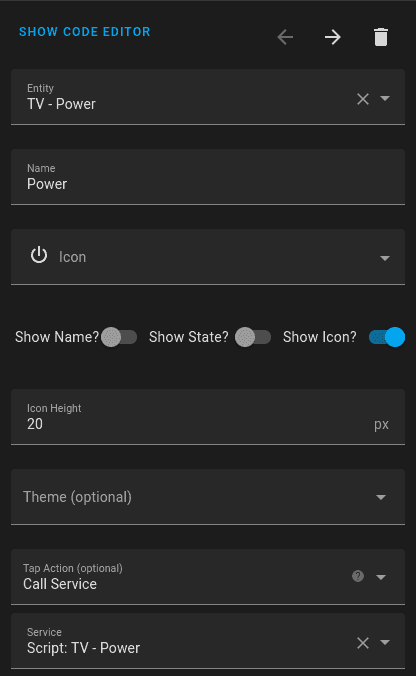
entity_id: remote.broadlink_rm4_mini_living_roomFinally, we want to create a button in the dashboard to run that script. Here is a screenshot of my remote interface, with the corresponding configuration for the TV section (The Google TV and Kodi sections are not controlled by IR):
type: vertical-stack
cards:
- type: markdown
content: <center><strong>TV</strong></center>
- type: horizontal-stack
cards:
- type: horizontal-stack
cards:
- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: script.rm_tv_power
data: {}
target: {}
entity: script.rm_tv_power
name: Power
icon_height: 20px
hold_action:
action: none
- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: script.rm_tv_input
data: {}
target: {}
entity: script.rm_tv_input
name: Select Input
icon_height: 20px
hold_action:
action: none
- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: script.rm_tv_volume_down
data: {}
target: {}
entity: script.rm_tv_volume_down
icon_height: 20px
hold_action:
action: none
- show_name: false
show_icon: true
type: button
tap_action:
action: call-service
service: script.rm_tv_volume_up
data: {}
target: {}
entity: script.rm_tv_volume_up
icon_height: 20px
hold_action:
action: noneThis product review is provided with no guarantee that you will have the same experience as its author. (Full Disclaimer)